構築環境
MacOS Monterey ver12.6.3 CPU:Intel
Flutter ver3.7.7
Flutterのインストール
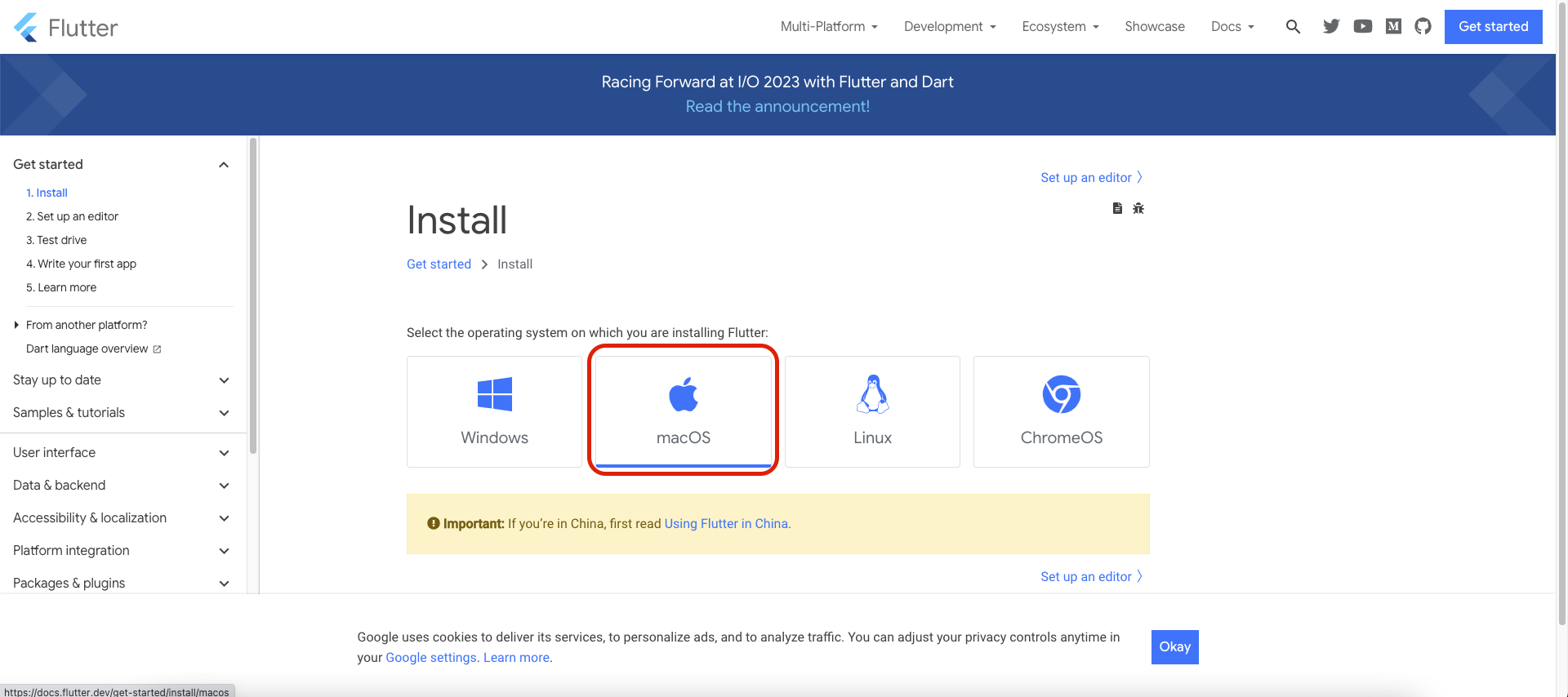
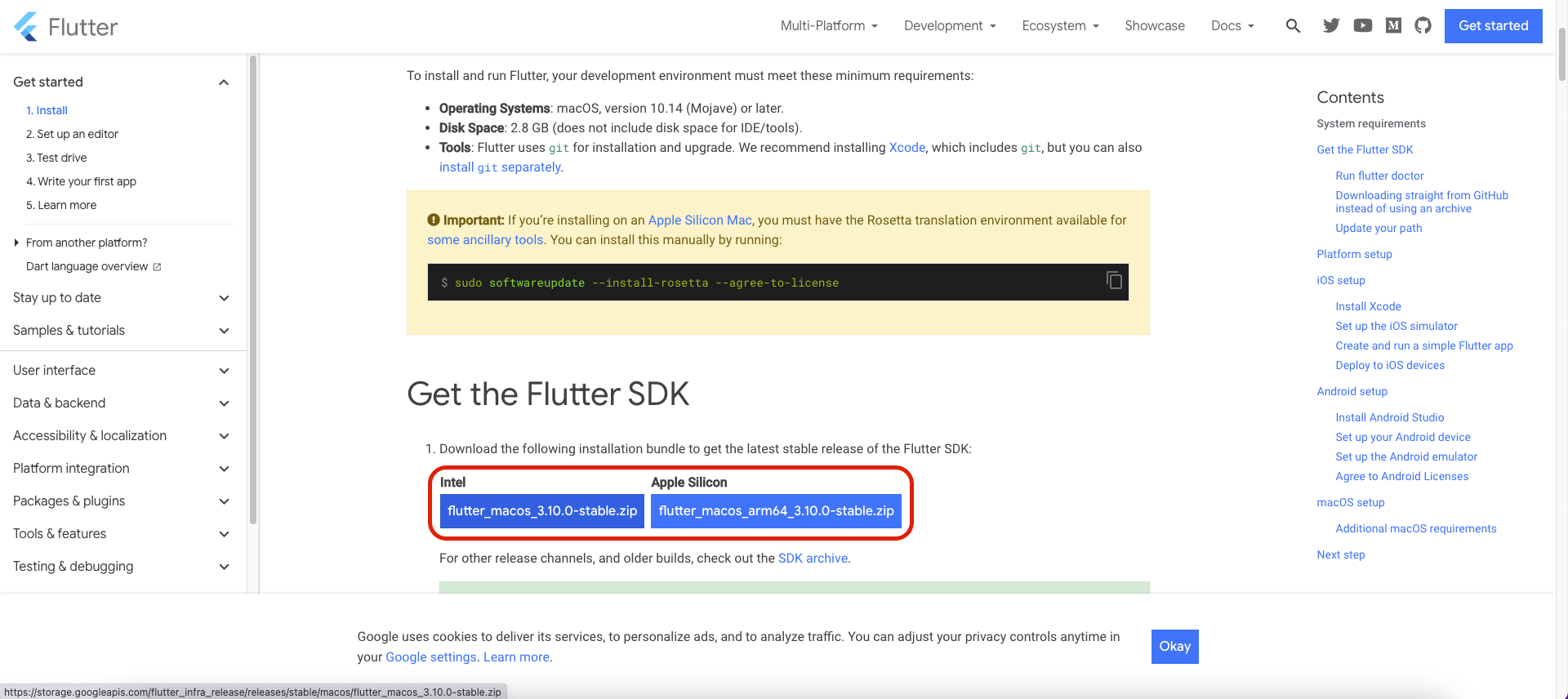
ダウンロード
zipファイルの展開
ユーザフォルダの直下にdevelopmentフォルダを作成し、ダウンロードしたFlutterのzipファイルを展開して、development下に移動する. 今回は公式のようにターミナルを用いて行う.
mkdir development
cd ~/development
unzip ~/Downloads/flutter_macos_3.7.7-stable.zip pathを通す
flutter/binのpathを通すために.zshrcファイルに以下の行を追加する.
export PATH="$PATH:/Users/user/development/flutter/bin"インストールできたかの確認
ターミナルを再起動し、以下のコマンドが実行できればOK
which flutter必要なアプリのインストール
FlutterではFlutter本体を入れただけでは動かすことができない.
そのため、Android StudioやXcodeなどをインストールする必要がある.
Flutter Doctorの実行
Flutterで開発するためにインストールが必要なアプリや、既にインストール済みのアプリはFlutter Doctorで確認することができる.
ターミナルで以下のコードを実行しflutter doctorで必要なアプリを確認する.
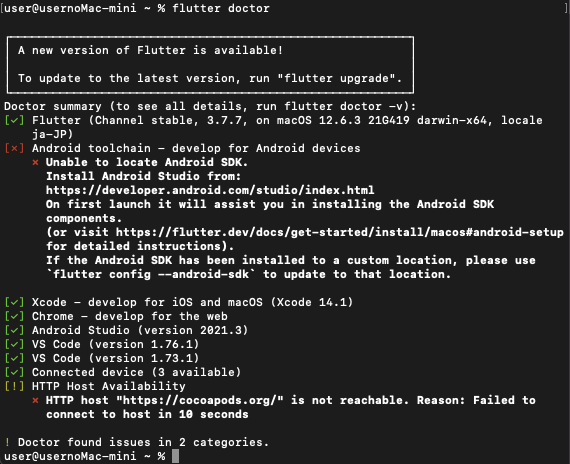
flutter doctor
初回実行時は必要なツールを入れてくれるので少し時間がかかる.
実行結果を確認すると、Flutterの開発で必要なものの内、PCに既に入っているものは緑のチェックマークが表示され、不足しているものは赤のバツが表示される.
そのため赤のバツになったものを入れていけば良い.
今回はXcodeやAndroid Studio、VS Codeは既にインストール済みであったので、Android toolchainを入れていく.
Android toolchainのインストール
まずはAndroid Studioのセットアップウィザードを起動して指示に従ってセットアップを行う.
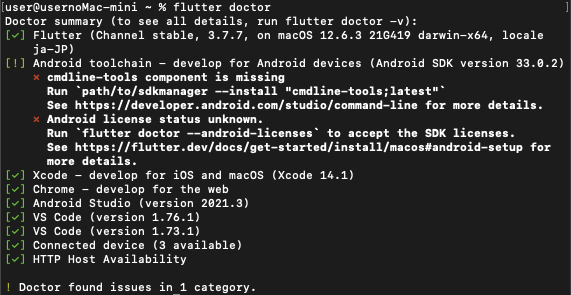
セットアップ完了後に、Flutter Doctorを実行すると結果が以下のように変化する.

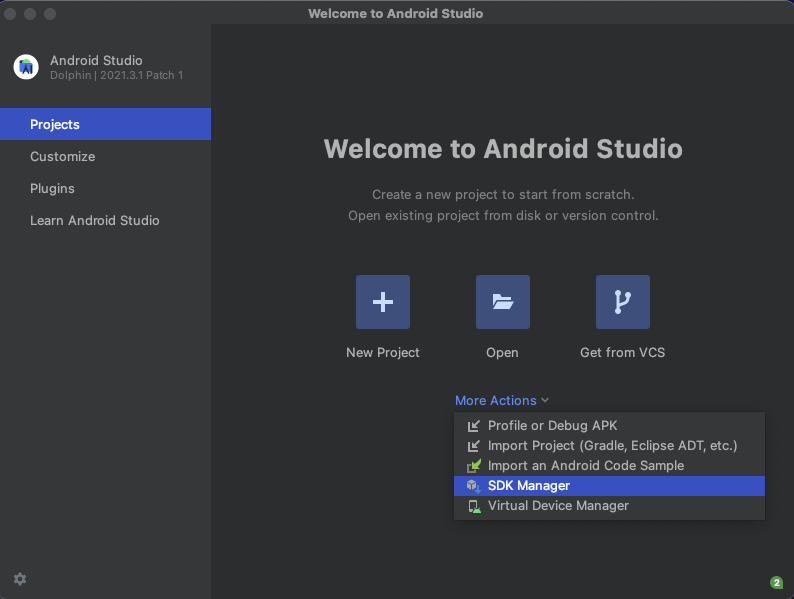
cmdline-toolsが必要と言われているのでAndroid Studioを起動して、sdk managerを開く.

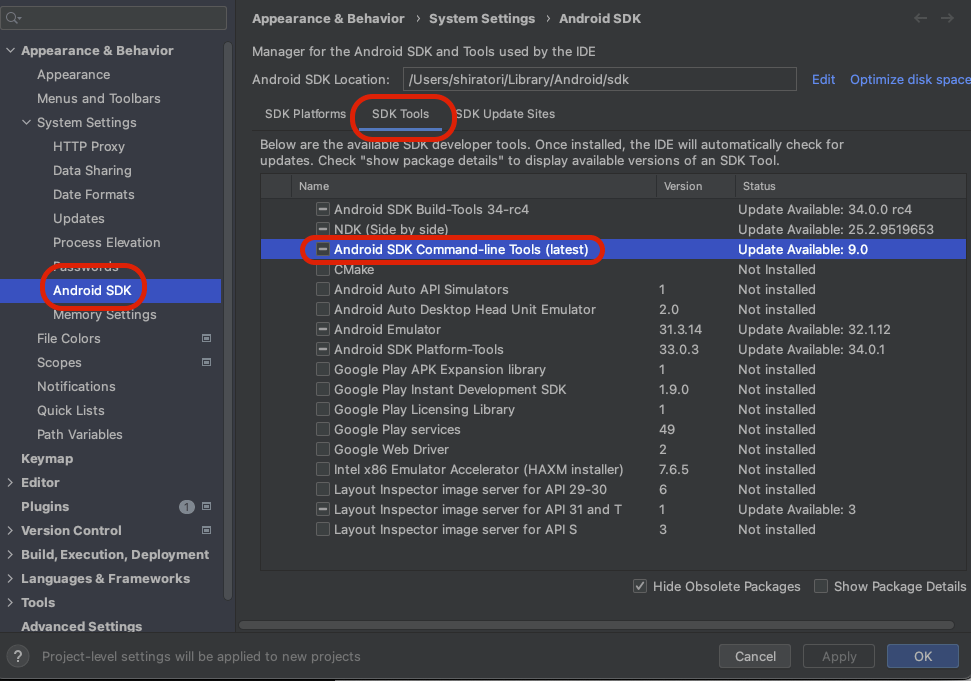
Android SDKのSDK ToolsタブからAndroid SDK Command-line Toolsを選択し、右下のApplyをクリックしてインストールする.

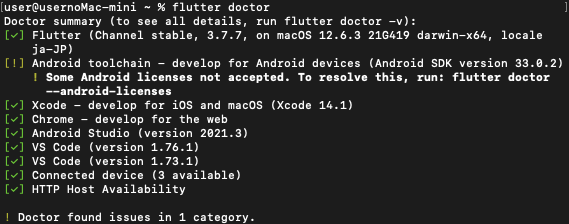
インストール後、Flutter Doctorを実行するすると以下のようになる.

licenseの問題と言われているのでターミナルで以下のコマンドを実行し、質問されたらyesする.
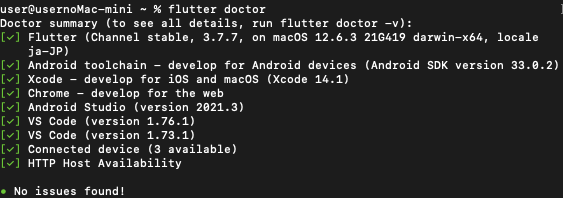
flutter doctor --android-licenses上手くいくとFlutter Doctorを実行したときに問題が全て解消されている.
これで開発の準備は完了となる.

おまけ
VS codeのプラグイン
Flutterの開発はVS codeを用いる.
そのためVS codeの拡張機能の検索欄にflutterと入力し最もインストール数の多いものを選択してインストールしておく.
参考ページ
https://docs.flutter.dev/get-started/install/macos
https://zenn.dev/kboy/books/ca6a9c93fd23f3/viewer/5232dc